标点符号的问题及解决方案:下划线与空格
一:为什么中文不应该使用斜体字?
先看截图对比:

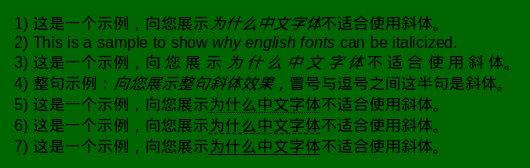
斜体字对比效果图
上面截图中第一行演示的是中文斜体存在的问题。其中为什么中文字体这七个字是斜体,两侧其它的文字不是斜体。
第一行中使用斜体的最后一个字是体字,它与右侧的不字的间距明显有挤压的感觉,让人感觉很不协调。同样不协调的,是为什么的为字与其左侧展示的示字,两者间距稍大了一些。
第二行是英文用类似的局部斜体字排版的效果,阅读的时候完全没有第一行那种空间不协调的感觉。而之所以英文看起来很协调,是因为英文单词与单词之间有空格存在,空格的存在导致单词与单词之间的空间变大,也就弱化了斜体字所导致的空间不协调的问题。并且,这种弱化非常有效,以至于阅读时根本察觉不到斜体字与非斜体字紧临时所产生的空间不协调问题。
空格所带来的这个弱化作用,在中文上同样有效,比如第三行,就是在第一行的基础上增加了空格。第三行和第一行相比,斜体字所带来的空间不协调的问题基本上被空格给解决掉了。(实际上,空格的作用比较特别,后面有更详细的说明)
问题在于,中文的行文是不使用空格的,即汉字与汉字之间没有空格,所以,不能用这种增加空格的方法来解决斜体字所带来的空间不调协问题。这也是为什么英文使用斜体没问题,而中文使用斜体时却经常有空间不协调感觉的主要原因。所以,中文在行文时如果句中有某个词使用斜体,必然会产生空间不协调问题。
驿窗认为这个问题的解决方案很简单,就是不使用斜体,改用下划线。斜体字的目的无非是提醒阅读人员注意斜体文字有特别含义或指向,比如强调、引用等。而这些特别含义,完全可以由文字下方的下划线来同等实现。斜体改下划线的效果可以参考上面5、6、7这三行。需要提示的地方是,下划线越实越显眼,就越影响泛读;越虚越不显眼,泛读效果越好;没有下划线时,泛读效果最好。
由于空格的存在会弱化空间不协调的问题,所以,如果是整句或整段的文字全部使用斜体字,那么其实是不存在空间不协调问题的,比如上面截图中的第四行的效果:中文的段落或句子两端天然有空格存在。
在第四行中,冒号和逗号把整句话分成三部分,两边的句子不是斜体,中间一句是斜体。能够感觉到,斜体字所造成的空间不协调问题非常不明显,基本可以忽略不计。原理是,全角的中文标点,要占用一个汉字的空间,等同于在一个汉字同等大小的空格上添加一个简单符号,即空格与标点同时存在。而由于标点本身结构简单,占用的实际空间面积很小,所以,全角标点符号,即有标点本身所提供的的特别的断句意义,也有空格所提供的弱化空间不协调的功能。即,冒号和逗号同时兼有空格效果。
中文全角标点的这个空格功能,使我们在整段中文或整句中文使用斜体时,不用再顾忌空间不协调的问题,仅在句中个别字词使用斜体时,才需要注意。所以,请尽量避免在中文行文时对句中个别的字词使用斜体字体。
根据驿窗的研究,目前已有的排版软件,比如办公用的word或者wps,以及出版印刷用的QuarkXPress或者InDesign,都有斜体功能。并且,这些软件对斜体所带来的间隔突兀问题都有所优化,但也仅仅是优化,并没有从根本上解决问题。原因在于,这个斜体字的功能,主要是由于排版软件是源于国外的英文排版,所以有英文斜体功能存在,然后引进到中国以后,延伸到中文也有斜体功能。如果仅仅是汉语排版,那么其实是可以不使用斜体这个功能的,而是用下划线。
除了用下划线代替斜体,也可以考虑用差异字体或粗体代替斜体,但差异字体或者粗体都有另外的问题,具体请参考下面的论述。
二:为什么中文应该谨慎使用粗体字?
这里的谨慎使用,是指在使用时,应该充分考虑粗体字的真实效果,主要有以下几个方面:
字体太粗导致文字过于显眼;
字体不够粗导致被忽略,起不到提示的意义;
粗体字使用频繁,导致严重影响泛读;
粗体与斜体一样,也是源于英文排版。英文对于斜体的应用,主要是因为单词之间有空格。而英文对于粗体的应用,主要则是因为英文字母的字面结构非常简单,所以适合粗体;而中文汉字的字面结构比英文复杂太多,使用粗体会带来一些问题。比如下面这张截图:

中英文字面结构差异
截图有上下两行,上面一行是字号为11点的中文和字号为12点的英文,放大处理。第二行是在第一行的基础上对中文和英文做相同的加粗处理。
观察第一行中文与英文黑色的文字与绿色空白背景,明显中文所留下的绿色空白少一些,英文留下的空白多一些,这是中英文字面结构差异导致的结果,因为中文笔划比较多。
第二行是在第一行的基础上作加粗处理。中文字面的空余空间明显变得更少了。如果在中文行文时把某个或某几个字词加粗,就会出现过于显眼的问题。同理,如果修改加粗的等级,那么可能会导致加粗不明显,即不够显眼的情况出现。
由于英文字母的字面结构比中文的汉字简单很多,所以英文使用粗体时,字体太粗而过于显眼的情况基本没有。中文汉字因为结构复杂,一旦加粗,如果使用与英文相同的字重,就会导致中文文字整体颜色偏重过多,从而导致在段中有点过于显眼。并且,调整字重并不能完全解决这个问题。下面是过于显眼的效果截图:

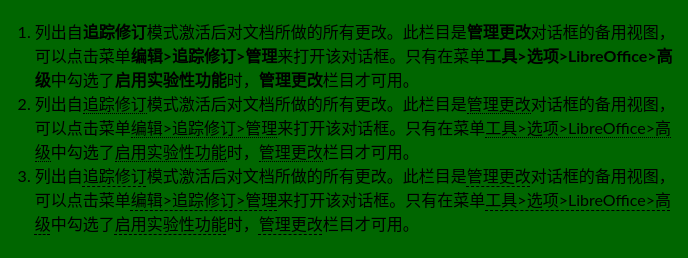
文字加粗影响泛读
上面截图中,第一段多处使用了加粗字体,提示的目的已经达到了,但过于显眼,影响泛读效果。
第二段和第三段把加粗改成了下划线,在不失提示的同时,又提高了泛读的效率。至于选择哪种下划线,可以灵活考量。同一文档中,不建议同时使用多种下划线,一种最好。如果同一文档中一定要两种下划线混用,那么每一种下划线的提示意义应该是固定不变的,以避免导致阅读者思维混乱。
另外,加粗字体除了上面提到的问题以外,还有其它一些因素会影响加粗效果:
字体替换:缺少加粗字体时可能会进行字体替换;
纸张与屏幕对比:屏幕上的显示效果与打印到纸张上的效果可能不同;
颜色:文字颜色与背景颜色的变化会影响加粗效果。
相对适合使用粗体的地方是独立段落,比如大标题和小标题,或者整个段落都使用粗体。因为整体全部加粗,有了整体的一致性,就不会产生个别地方显眼的问题。这一点与斜体类同。
所以,驿窗推荐使用下划线代替字体加粗。
三:空格、全角及半角
上面讨论斜体字的时候,我们发现,空格可以弱化斜体中文所带来的空间问题。这里,我们就更全面的讨论一下空格对于汉语行文的影响。
现代的小学语文教学中,对于空格的使用,基本都停留在一个地方,就是行文开始时,前面留几个空格。
比如,在一个段落的开头,通常要留两个空格;如果是作文,那么可能会要求作文的标题左侧空四个空格,或者整体左右居中。而段落内文中,通常是不允许空格存在的。
而实际上,现行的汉语标点符号,除了标点符号本身,还同时具备空格的属性。例如冒号,就是在句中插入一个全角空格,并且在空格里点上两个小点,而句号就是空格中的小圆圈,其它标点符号同理。这些标点符号和汉字一样,要占用一个空格的空间,但因为标点符号的大小比汉字要小很多,所以,空格的空白区域在句中就比较明显,即,标点符号的位置,通常都同时又有一个空格,或者叫行文空白。
如果把所有标点符号都去掉,但保留空格,那么仍然可以断句,但标点符号的一些特殊指向意义可能会丢失,比如代表一句话结束的句号的意义,或者书名号代表一本书的书名的意义,或者双引号代表的引用了一句话的意义等等。但是,如果不需要这些特别的指向意义,那么只使用空格来断句所得到的效果,与使用全角标点符号(空格+标点符号)的效果,基本没有什么区别。事实是,这种仅使用空格来行文的方式已经被很多人使用,比如微信/QQ聊天,有的人是基本不输入标点符号的,只使用空格来断句;只有极少数特别需要的时候,才会偶尔使用一两个标点符号,比如为了加重反问的语气并同时表达自己的情绪,可能会在最后多敲一个问号来结尾。(对于需要大量且快速输入小段文字的人来说,在微信/QQ聊天中使用空格来代替标点,有时能够大幅提升信息传递的效率)
所以,主要起断句作用的,其实是空格,而不是标点符号本身,即,行文中出现的空格,能够给阅读者带来思维中断的效果;而对断句位置的含义进行额外说明的,则是标点符号本身,比如逗号或句号,它们可以在行文断开时,表明一句话是否完全结束。
上面提到,空格代替标点能够大幅提升信息传达的效率,这一点已经有具体应用体现,典型的应用就是视频的字幕。
在视频中使用的字幕,基本上不会使用标点符号。除了一句话一屏字幕外,如果一屏出现两句话,那么绝大多数情况下,都不会使用标点符号,而是使用空格。字幕使用空格的效果,要远好于使用具体的标点符号。原因是,一方面,观众的注意力主要集中在视频的画面和声音上,已经分神处理字幕了,如果再分神处理标点符号信息,会浪费更多精力,导致观众感觉比较累;另一方面,视频具有文字所没有的信息,比如语气、表情、动作、声调等等,这些内容在一定程度上比标点符号能更有效地传达信息,所以,字幕断句时通常只使用空格就可以了,而不需要再使用具体的标点符号来传达额外信息。
视频在播放过程中,视频的内容是一直前进的,处于不停地变化之中,这一点与书籍等纸质阅读截然不同,这就要求字幕在被阅读时,文字的内容应该能够尽量简单快速地被观众的大脑接受并处理,以节约观众的时间精力,这样有助于观众把注意力放到视频本身,否则会导致字幕理解与视频内容脱节,这个时候在字幕中使用标点符号的结果就是字幕没有起到传达视频内容的作用,反而影响了观众对于视频内容的理解,而用空格则效果会非常好。
说到这里,有一个问题需要明确一下,就是空格有非常有效的断句的作用。这个作用在汉语行文时是不使用的,或者说,在汉语语法上,是严格规定不使用空格来进行断句,而一定要使用标点符号。这种情况,导致的结果是,当下的汉语行文是基本没有用空格来断句的。
在汉语行文中,空格除了断句的功能以外,还可以断词,类似于引号,即在特定词语的前后各使用一个空格,来表示这个词有特别含义。其实无论断句还是断词,都是空格在行文中的基本作用,就是断开的提示,让读者注意到,这里与普通的连续行文不同,提示读者不要忽略。
在汉语行文中使用空格来断句或断词,有时候会有一个明显的好处,就是行文流畅,显著提高阅读者的阅读效率,比如前文提到的字幕。这一结论的主要前提是,汉语在使用标点符号时,阅读者的大脑在标点符号的位置要处理两个信息,一是标点符号本身,二是空格。也可以说,汉语的标点符号同时使用了标点和空格这两个元素来进行断句/断词。相比使用单一元素的情况,这两个元素在同时使用时,可能导致阅读者阅读效率受到负面影响,因为元素越多,阅读者需要付出的精力就越多。
这里又引申出另一个问题,即全角标点和半角标点。
通常情况下,全角标点符号占用一个汉字大小的空格,而半角标点符号只占用半个汉字大小的空格。所以,汉语行文时标点符号如果使用半角符号,那么应该会降低断句效果,原来的两个元素的断句效果变为一个半元素的断句效果,使行文能更流畅一些。增加半个空格其实是增加了断句效果的强度。这一结论在括号、双引号等成对出现的标点符号上尤为明显,比如下面的截图:

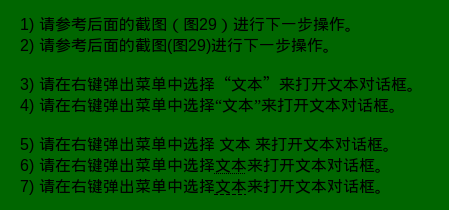
半角符号比全角符号更流畅
上面的截图中,第一行和第二行是演示全角括号与半角括号对阅读流畅性的影响。很明显,第一行的全角括号让人在阅读时不自主地产生停顿,而第二行使用半角后,这种停顿感弱化了很多,结果就是阅读,尤其是泛读,会变得更加流畅。
第三行和第四行是演示全角双引号与半角双引号对阅读流畅性的影响。与上面的括号一样,半角的双引号与全角的双引号相比,半角能让阅读更流畅。
第五行在第四行的基础上,用半角空格代替双引号,能够发现空格具备断词效果,且阅读也比较流畅。
第六行和第七行使用下划线代替双引号,与第四行相比,阅读的流畅性又有所提升。所以,我们可以使用下划线来代替双引号。
注意:虽然第六行和第七行表明双引号可以用下划线代替,但第一行和第二行的括号却不适合用下划线代替。所以,请务必了解,下划线并不能在所有情况下都适合用来代替其它标点符号。
空格有断句或断词的作用,但对于空格代替标点符号的使用,其实有很大的限制。目前能够见到的最主要的应用,就是视频的字幕。至于前面提到的微信/QQ聊天,事实是有很多人还不太习惯这种方式。所以,在使用空格来代替传统标点符号时,除了考虑行文本身的信息精准传递以外,也请谨慎考虑阅读对象或受众群体。
四:双引号、括号等成对出现的标点符号
上面提到括号和双引号,主要是讨论全角与半角的情况,即空格的作用。
除了空格作用以外,成对出现的标点符号也有另外的因素可能导致阅读不流畅,我们就以双引号为例继续讨论。
成对标点符号导致的阅读不流畅,有一个非常主要的原因是,标点符号是成对出现,但构成一对符号的两个左右符号,起始符号和结束符号分别在不同的位置,即起始符号和结束符号二者在视觉上不具备连续性:起始符号出现之后,有时候视觉上不太容易判断结束符号在什么时候会出现,也就无法确认符号什么时候结束。
如果双引号内只有两三个字的话,读者一眼就可以判断被引用的内容是什么;但如果双引号内有十几个字甚至更多字数的时候,读者就要时刻留意结束引号的位置,甚至被迫刻意去寻找结束引号的位置,以确定引用内容整体已经结束。这种情况下,双引号的不连续性的负面影响就十分明显,它严重影响了读者的阅读效率和阅读注意力,导致整体阅读效果不流畅,思维中断明显。
还有另一种情况就是双引号在段落中频繁出现的时候,其不连续性也导致读者眼花缭乱,时刻要分出精力来对对双引号进行配对,以防止错误理解引用内容与非引用内容。
而下划线则没有双引号这种成对符号的这个不连续问题:下划线是一条连续的没有中断的线,在视觉上具备完整的可读连续性,让读者更容易和更快速地判断引用内容的起始位置和结束位置,文章整体阅读起来也就更流畅,思维被强迫中断的机率也小很多,阅读效率和效果也就明显更高和更好一些。
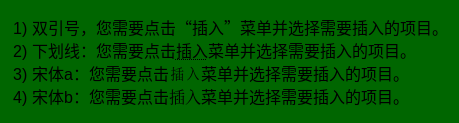
下面是示例截图:

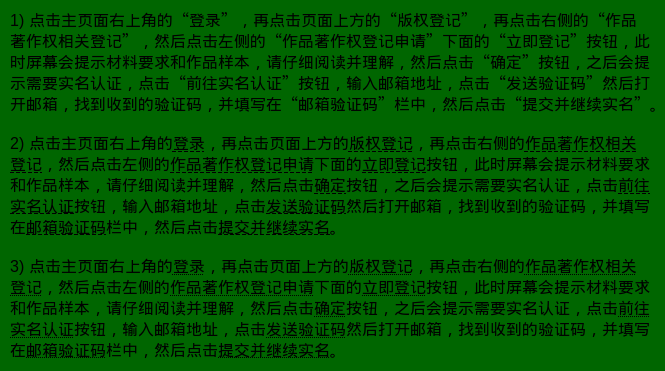
成对符号的不连续问题
上面截图中,第一段频繁使用双引号,第二段和第三段在第一段的基础上把双引号改为下划线。
明显能够感觉到,第一段阅读起来比较费力费神,而第二段和第三段阅读起来就轻松很多。轻松的原因主要有两个,一是阅读者不需要花费额外的精力来处理双引号的不连续问题,二是因为没有空格,就不会造成明显的思维停顿或中断。
其它一些成对的标点符号也是同理,比如中括号和大括号、单引号等等。
补充一点,对于屏幕显示空间紧张的情况,如果使用下划线代替括号或者双引号,能够有效节省屏幕空间,提高屏幕在受限空间内的文字承载数量。比如手机屏幕,通常屏幕都比较小,在屏幕的特定角落里,只能用尽量少的字数来表达特定信息,这种情况下使用下划线并不占用行内空间;而使用双引号和括号则明显耗费行内的空间,导致句子变长,挤压有限的屏幕空间。
五:差异字体有哪些问题
在行文中混用不同字体是常见的一种情况。我们主要讨论一下句中个别字词使用不同字体的情形。
不同字体间的差异性,除了字体本身的差异,主观感觉也非常重要。即某些人看来两种字体差异非常大,但另一部分人则认为差异不大,尤其是两种字体混用的情况下,这种差异的效果有时候很难确定,非常依赖主观感觉。这种情况下,差异字体所实现的提示效果很不稳定,有比较大的不确定性。
不同的字体,字面结构尺寸上存在差异,这是设计时就存在的,不是错误,但结果就是混用时两种字体看起来大小会不一致。比如仿宋字和黑体字混用时,尽管二者字号相同,但看起来却像是仿宋字的字号显得小一些。字号大小的差异感,导致行文整体看起来不太协调:

差异字体有不确定性
上面截图中,第一行使用原始的双引号,第二行改双引号为下划线,第三第四行则把插入两个字改用与黑体明显不同的宋体。其中,第三行明显感觉插入这两个字比两侧其它文字要小一些,但实际上字号全部都是小四号。而第四行虽然插入两个字虽然也改为宋体,却没感觉字号变小。第三第四这两行带来的这种不同字体混用时的字号效果,就是我们前文提到的不确定性:有的字体看起来没问题,有的有问题。
除了设计上带来的字号差异感以外,对于网页使用时,不同的浏览器渲染字体也有很多不确定性。最典型的问题就是,阅读者使用的浏览器如果在本机找不到网页所指定的字体,就会使用其它字体进行替代。而替代字体最终到底是什么效果,通常无法确定,这主要取决于阅读者使用的系统安装了哪些字体以及浏览器的具体设置。
六:中文段落中的英文单词两边的空格
默认情况下,排版时如果句中有中英文混排,那么会在英文两侧添加空格。对于此,多数人持的观点是,英文与中文之间加一个空格,会显得比较好看。驿窗对此经过大量测试后发现,这个好看更近似为先入为主,比较主观;或者说,它其实是通过对空格的运用来达到中英文和谐混排的效果。
这样做有一个负面影响比较明显,就是中文排版中如果频繁出现英文单词时,就会导致泛读效率变低。而如果去掉空格,则可以显著提升泛读效率,且完全不影响精读。
在去掉中英文之间的空格后,在视觉效果上是否更好,仍然值得再讨论。驿窗采用的方案是不留空格,以提高泛读效率,原因是上面提到的,空格有断句效果,这个断句效果会导致阅读者的思维在空格位置产生细微停顿,使阅读的整体流畅感大打折扣。
不过,目前流行的规则是,在中英文混排时应该在中英文之间添加空格。并且,相关的排版软件也对此做了优化。我们应该对此表示尊重,如果您想去掉空格,请充分考虑您所面对的受众是否愿意和能够接受这种方式。
七:非常用符号代替文字
行文中有容易混淆的文字描述的时候,可以考虑使用符号来代替,要求是符号简单易读易理解易交流,这样会使读者更容易理解和接收作者所要表达的内容,比仅仅读文字的效果要更明显,比如描述对错的对号 ✓ 和错号 ㄨ :
Drag mouse to shape the path
正确翻译:拖动鼠标修改路径的形状 ✓
正确翻译:拖动鼠标修改路径的外形 ✓
错误翻译:拖动鼠标修改路径的图形 ㄨ
Create shapes (by clicking and dragging mouse)
正确翻译:创建图形 ✓
错误翻译:创建形状 ㄨ
错误翻译:创建外形 ㄨ
最近一次更新:2024-09-30
警告
本文主要针对个人或独立团体,比如自建的博客或文档。
如果您的文档会在某个行业内使用,并且业内有自己的强制性行业标准/组织标准/团体标准,那么请务必慎重考虑。在未经许可的前提下,应该严格遵循业内已有的行文规范,不应当做任何修改。最典型的例子就是论文。
思考:教材
我国九年制义务教育教材,各个省份和地区并不相同,在标点符号的使用上也不统一,是否有必要按本文所述进行调整,比如规定不使用全角的括号,只使用半角的括号,以避免学生的思维被标点符号中断。
包括其它各种类型的教材,思考如何尽量不破坏读者思维的连续性。